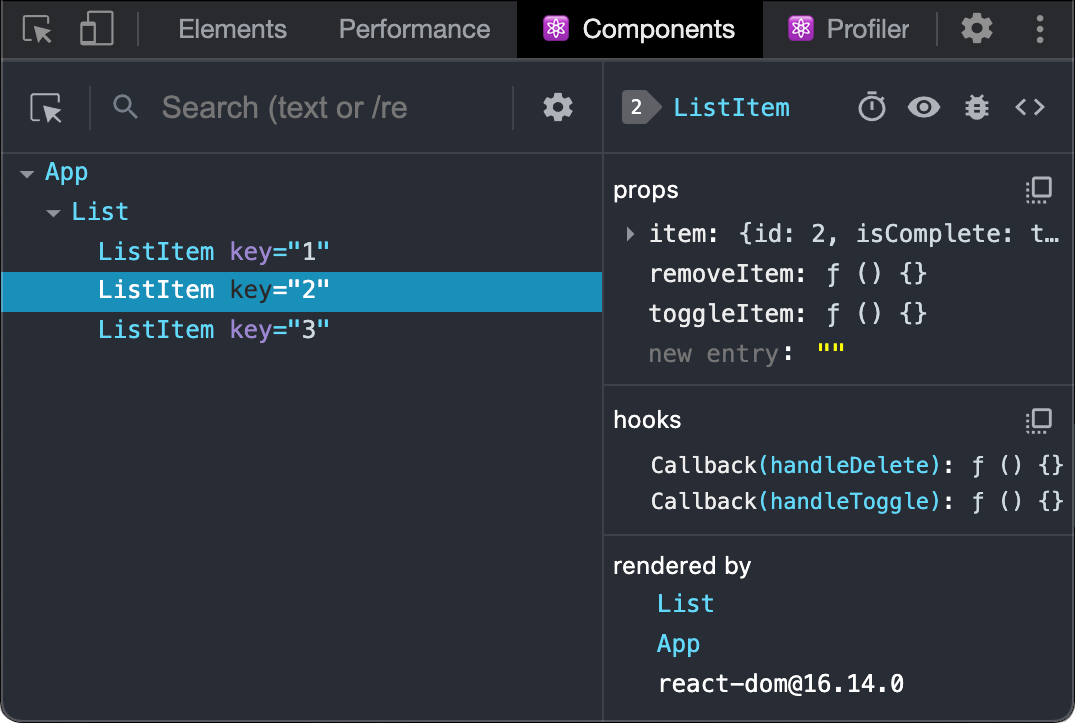
Bug: Devtools in Firefox does not allow adding props or editing props/state/hooks · Issue #18544 · facebook/react · GitHub

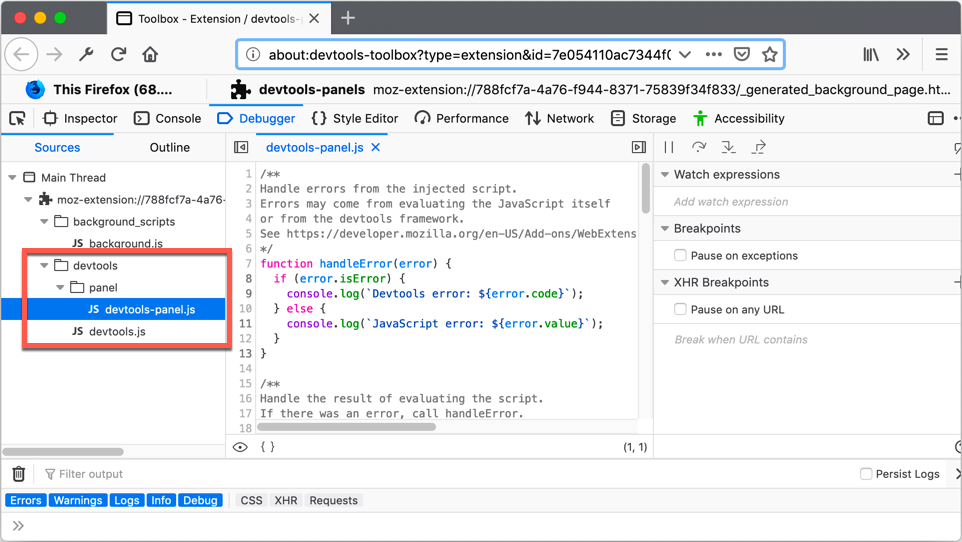
Developer Edition 42: Wifi Debugging, Win10, Multiprocess Firefox, ReactJS tools, and more - Mozilla Hacks - the Web developer blog

React on X: "Just released: new React developer tools for both Chrome and Firefox! http://t.co/UDmLgs6Z3u http://t.co/4R8Ixs1Q00" / X